29/12/2016 Tendencias de diseño web en 2017
Como cada año, repasamos las tendencias de diseño web que se llevarán a cabo durante el año siguiente. Este año, destacamos la supremacía de los dispositivos móviles, que ya superan a los ordenadores, una navegación cada vez más fácil y rápida y la prelevancia de imágenes y vídeos sobre el contenido textual.
Las tendencias de diseño web vienen marcadas por la navegación móvil, la instantaneidad i la imagen
|
|
MENÚ HAMBURGUESA: ¿SÍ O NO?
|
Hay un cierto dilema con el menú hamburguesa, aquel icono de tres barras horizontales típicas en móviles. Cada vez se utiliza más, tanto en dispositivos móviles como en pantallas más grandes. El menú hamburguesa consigue un diseño limpio y minimalista y es fácilmente reconocida por todo el mundo para desplegar el menú.

Pero hay otra vertiente del diseño web que dice que el menú hamburguesa no es del todo usable, ya que oculta información relevante. Especialmente en ordenadores, cuando el icono queda pequeña en un rincón de la pantalla y por un instante pensamos que no hay más páginas.
A partir de ahí ha surgido una nueva tendencia para mostrar el menú. Aplicaciones móviles como Spotify, Instagram, Evernote o Airbnb están optando por representar las diferentes secciones mediante iconos en la parte inferior (o superior) de la pantalla. Ahora bien, para utilizar este sistema es necesario no disponer de más de 4 o 5 secciones y que podamos incluir iconos fácilmente identificables.

Nuestra conclusión es que el menú hamburguesa continuará implementándose durante el 2017 pero no será una solución válida para todos. Habrá que mirar en cada caso si es conveniente utilizarlo o no, ya que por ejemplo, los e-commerce no sería la solución más adecuada.
|
|
FLAT DESIGN vs. MATERIAL DESIGN
|
El diseño plano mejora la experiencia de usuario mediante una rápida identificación del contenido y temáticas, por lo que agilizamos mucho más la lectura. 2017 seguiremos con este diseño plano y minimalista, utilizando símbolos sencillos y colores planos. Ahora bien, se impondrá una nueva tendencia, el Material Design.

Nosotros definimos el Material Design como una evolución del Flat Design. El objetivo de esta tendencia sigue con formas sencillas pero incorpora elementos de profundidad que dé un toque más realista y mejor acabado. En la imagen podemos ver la diferencia, muy sutil, pero añadiendo un plus de calidad al diseño.

|
|
REGISTRO MEDIANTE PERFIL DE REDES SOCIALES
|
Los formularios de registro seguirán existiendo pero la facilidad para registrarse con solo un clic mediante las redes sociales se impondrá de manera generalizada. El usuario está acostumbrado a procesos fáciles y prefiere registrarse mediante Facebook, cuenta de Google u otras redes sociales que no introducir los datos.
El registro mediante redes sociales tiene un gran abanico de ventajas para los usuarios, como la rapidez o la simplicidad de tener un mismo acceso y contraseña para todo. La página web, por su parte, podrá acceder a datos sobre gustos del usuario y conectar el usuario al perfil social de la empresa.

Esta tendencia pero también presenta algunas desventajas, como la pérdida de control, ya que dependemos de la plataforma social, o la no obtención de algunos campos que interesan a la empresa, como el número de teléfono. Sin embargo, lo más efectivo es presentar las dos opciones de registro: Mediante formulario (que sea sencillo) o el registro mediante redes sociales.
|
|
TIPOGRAFÍAS CON GOOGLE FONTS
|
La tipografía es un elemento muy importante en diseño web ya que le da un toque diferente y personalidad al sitio web. Pero hay que tener cuidado si queremos utilizar tipografías extraordinarias, ya que la visualización podría ser deficiente en algunos navegadores y dispositivos. Para evitar esto, recomendamos utilizar Google Fonts, una recopilación con más de 800 tipografías que podemos utilizar de forma gratuita y sin que aparezcan problemas de visualización.

Además, si queremos tener la web optimizado para motores de búsqueda (y cumplir con requisitos SEO), recomendamos que el texto no quede incrustado en la imagen sino que sea indexable (lo podamos seleccionar como texto). Otra norma es no utilizar más de dos tipografías (una para los títulos y otra por el estilo párrafo), ya que podría sobrecargar visualmente el diseño.
|
|
ADIÓS RESPONSIVE, BIENVENIDO MOBILE-FIRST
|
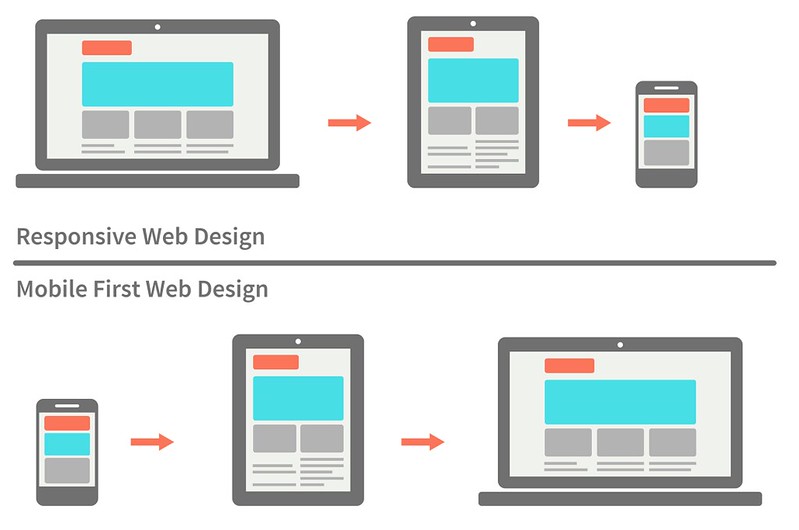
Durante el 2016 hemos podido ver como las pantallas móviles superaban los ordenadores, cumpliendo todas las predicciones. Actualmente hay más usuarios navegando con smartphones que con ordenadores. Entonces, ¿por qué debemos seguir adaptando páginas web de ordenador a móvil? No será más efectivo diseñar primero para móvil y luego adaptar a ordenador?

Esta es la filosofía del diseño Mobile-First: contemplar en primer lugar la navegación desde smartphones, y luego adaptarse a pantallas más grandes. Parece una perogrullada pero no lo es: Cuando pensamos primero en móvil, creamos sitios webs más minimalistas, ligeros, con una estructura más sencilla y con elementos interactivos que mejoran la experiencia de usuario.
En cambio, cuando creamos páginas web pensando en ordenador y aplicamos un diseño responsive, podría dar scrolls demasiado largos en el móvil o una estructura de menú compleja para pantallas más pequeñas.
Cabe mencionar que aunque la red se mueva hacia el mobile, hay algunos sectores (especialmente de ámbito B2B) que aún se resisten a la tendencia móvil y siguen registrando más visitas de ordenador que de smartphone. Por lo tanto, en ciertos sectores habrá que poner el ojo para ofrecer la navegación que más se adapte al tipo de navegante.
|
|
MENOS TEXTO Y MÁS VÍDEO
|
La tendencia para los próximos años en la dirección del audiovisual. El vídeo es la manera de consumir contenido de manera fácil y rápida y la gran mayoría de usuarios lo prefieren.
En este contexto, el vídeo se ha convertido en el rey del marketing de contenidos y es utilizado cada vez por más empresas, tanto a la hora de vender un producto como de informar sobre determinados servicios. El formato vídeo además, se comparte mucho más en redes sociales que los enlaces a artículos y permite aumentar la tasa de conversiones en las páginas web.

|
|
SLIDESHOWS vs. HERO IMAGES
|
Los slideshows seguirán siendo tendencia el 2017 por su efectividad en mostrar imágenes. Los slideshows son carruseles de imágenes que van pasando automáticamente con la ventaja de mostrar lo que quieres de manera dinámica y sin sobrecargar el diseño de la web. sin embargo, últimamente los slideshows están perdiendo fuerza ya que no es el más óptimo en dispositivos móviles y aumenta el tiempo de carga

La otra vertiente es incorporando Hero Images, es decir, añadiendo una imagen de fondo en la página de inicio que ocupe toda la pantalla, de manera muy minimalista, sin que la página pese tanto y optimizada en dispositivos móviles.

Conclusiones sobre las tendencias en diseño web
Cada año repasamos las tendencias en diseño web que se llevarán durante el año siguiente. Pero esto no quiere decir que estas tendencias sirvan para todos. La cuestión no es implementar todo lo que será tendencias sino mirar hacia donde se están moviendo los usuarios: ¿Qué funciona, qué les gusta, como navegan y por qué. Todo esto nos permitirá entender mucho mejor los usuarios para desarrollar páginas web que se adapten a sus gustos y necesidades.












